ページに広告が含まれる場合があります。
こんにちは!フリーランスデザイナーのFujioです!
ヘッダーやアイキャッチが
なんかダサい・・・
(でも自分でデザインしたい)そんな悩みはありませんか?
デザイナー歴15年の私がデザインを構成する要素の一つ「配色(カラー)」が上手くなる方法を解説します。配色を意識するだけでプロのようなデザインになりますよ!分かりやすく簡単にまとめましたので是非最後まで読んでみて下さい!
この記事は
ヘッダーやアイキャッチの配色がしっくりこない
ブログデザインの素人臭さをなんとかしたい
プロっぽいデザインに近づきたい
という、ノンデザイナーだけどデザインする場面がある方へ向けて解説していきます。(例えばブロガーさんなど)
俗に言う「デザイン」とは、コンポジション(構成)、タイポグラフィ(フォント)、カラー(色)等の構成から成り立ちますが、その中でも「色」というのはどうしても後回しになりがちです。
レイアウトやタイポグラフィはデザインの経験を積んでいくことで向上していきますが、色はどうしても直感的に選んでしまうことが多くノンデザイナーさんの場合はセンスに頼ってしまいがちです。ここに配色がダサくなってしまう(上手くいかない)理由・原因があります。
実は配色にはルールがあり、これを頭に入れておくだけで違和感のある配色を避けることができるんです。
その配色のルール(基本的な原則)を説明していきます。まったく難しい事はありません。
ヘッダー・アイキャッチデザインの配色が映えるコツ
色についての基本知識「RGBとCMYK」
TVやパソコンなどのモニタでは光の波長であるR(レッド)、G(グリーン)、B(グリーン)の組み合わせによって色を表現します。この方法では三色を全て混ぜると「白」になることから「加法混色」と言います。
一方、印刷物などの場合はC(シアン)、M(マゼンタ)、Y(イエロー)にプラスK(黒)の4色で表現します。
CMYの三色を混ぜると黒に近い色ができますが、完全な黒を表現できないため、K(黒)のインキを加えて使用します。これがRGBとCMYKの違いです。
例えばWebデザイナー・ブロガーなどでヘッダーやバナー・アイキャッチのデザインをされる方は「RGB」での色表現が日常的かと思います。
簡単にデザインが良くなる、配色のテクニック
ポイント1
いろんな色を使いすぎない
デザインがダサくなる配色の要因としては
①色が多すぎる
②色のトーンがバラバラ
大きく分けてこの2つです、逆にこの2点だけ気をつければ簡単にプロっぽいデザインに近づけることができます。
文章で長々と説明するより、実例を見て頂いた方が分かりやすいので、下記の例を見てください。
配色デザインの失敗例↓

どんな印象を感じますか?「統一感がない」「イメージが伝わらない」、「ダサい」と感じませんか?そう感じる理由は「色が無駄に多い・トーンがバラバラ」からです。
色の数は→ 3色ぐらい(多くても4色)
印象的な「良いデザイン」は以外と色数が少ないです。色数を少なくすることでシンプルで強い印象を与えることもできます。イメージに合ったキーカラーを選んで、その色を引き立ててくれる色を選べば、まとまりを感じるデザインを作ることが出来ます。
又、使う色の割合も下記ぐらいにすればいい感じになります
ベースカラー(60%)
メインカラー(30%)
スポットカラー(10%)
3色を使うならこのぐらいの割合がベストです。この事を心がけて修正したデザインを載せていきます。
配色デザイン修正版

色数を2色まで落とした配色です。すこし寂しい感じもしますが、スッキリとしていて情報もすんなり入ってきます。(個人的にはこのぐらいが好み)

ポップな感じの配色ですが、それぞれの色の彩度を押さえることで安っぽくならないようバランスを取っています。スポットカラーもいい感じで目立ってます。

シックで上品な感じの配色です。文字を白抜きにすることで空間を広く見せ「上品さ」を出しています。寂しくなりすぎないようスポットカラーで明るさも演出しています。
上記で見て頂いた通り色の数を抑え、統一感を出しただけで「素人っぽさ」はかなり軽減しました。後はデザインを使用するコンテンツに合わせた色を選べばよいと思います。
「そもそも色を決められない」という方は
そうは言っても、まず出だしの色を決められないという方や、色の組み合わせがわからないという方もいると思います。そんな時は便利なカラー(配色)生成サービスを使いましょう。有名なところで言えば「Coolors」などがあります。

Coolorsはスペースキーを押すとランダムでパレットを生成してくれるサービスです。 変えたくない色があれば「ロック」すればその色はパレットに残ります。さらにその色に合った色がランダム生成されます。エクスポート(充実してます)、セーブ、ほかのユーザーが作ったパレットの閲覧など、機能が充実している印象です。
ポイント2
素材の色、トーンの調和を考えよう
色には3つの属性があります。色相(色味)、明度(明るさ)、彩度(鮮やかさ)と呼ばれるものです。このうち、明度と彩度が同じ色相グループを「トーン」と呼びます。このトーンを意識することで、デザイナー的な色彩感覚でデザインすることが出来ます。
例えば淡いナチュラル系の背景に対して、ビビッドでど派手な赤やピンクを入れてしまうことはトーンの差異を生んで「ダサさ」に繋がってしまいます。
例として 下のデザインを見て下さい。

なんだか、背景の写真素材と文字色などのバランスに違和感を感じませんか?これがトーンの違いです。(淡い背景にビビットな文字色)明るいイメージは出ているのですが、なぜかダサさを感じてしまいます。
ではこのデザインをトーンを意識しながら修正していきます。
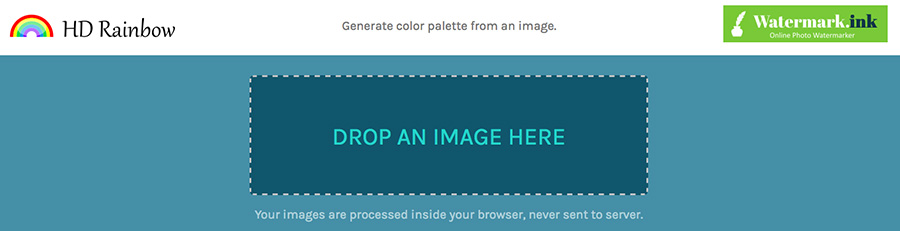
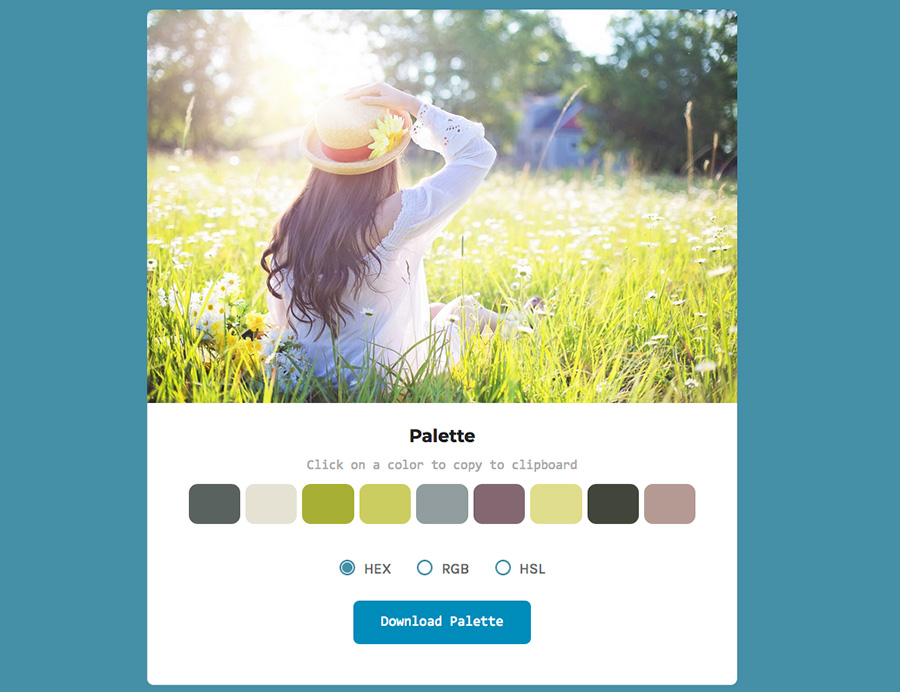
まずは HD Rainbow などのツールを使っ写真素材のイメージカラーを抽出してみましょう。
「HD Rainbow」はアップロードした画像に使われている色をパレット一覧で出力してくれるサイトです。 画像をアップロードするだけで色をRGBで知ることができるのでとても便利です。

色を調べたい画像をドラッグしてアップロードするだけで下記の様に色を抽出してくれます。

このカラーパレットを参考に先程のデザインの配色を修正してみました。
配色デザイン修正版

上品でやわらかいイメージに変わりました。背景の写真素材とのイメージもバッチリ合っていると思います。

背景に写真を使うと配色の難易度は上がりますが、上手く色を使うことができればプロのデザインに近づくはずです。ちなみに今回の記事で使用した例題のデザインはパクってOKです(笑)よかったら参考にしてみて下さい。
ヘッダーやアイキャッチの配色まとめ
プロのデザイナーでも配色はめちゃくちゃ悩む
プロのデザイナーの場合、クライアントの意向や、素材写真によって使える色が限られてしまうことがあります。 又、デザインにはその時その時のトレンドもあるのでなかなか思い通りにいかないことも多いのが現実です。色のデザイン表現は難しい反面、イメージした配色がいい感じのデザインに仕上がるととても充実した気持ちになれます。
ノンデザイナーの方も難しく考えないで、例えば「いいな」と思ったデザインの配色を真似してみるところから始めて見るのもいいと思います
その際には今回解説したルールも思い出してみて下さいね。
今回はヘッダーやアイキャッチのデザインを例にお伝えしましたが、配色に関してはもちろん名刺などのデザインにも応用できます。名刺デザインについても記事がありますので、合わせて読んで頂くとプロっぽいオシャレな名刺作りの参考になると思います。
配色を考える上でとても参考になる書籍(プロおすすめ)
「日本の文化」をキーワードに色を探ることもできれば、四季や日本の土地土地のイメージから配色を探ることもできる一冊!
フルカラー300ページ越えに配色見本がたくさんあってこの値段!個人的には実際に配色を使用したイラストがあったのが分かりやすくて高評価。



